介绍
CSS 长期以来缺乏合适的布局机制。 变形,动画,滤镜,对这门语言来说都很有用,但是都没有解决 Web 开发者长期抱怨的主要问题。
终于,多亏了 Flexbox 布局,我们有了解决方案。
这个页面并不是另一个 CSS 框架。主要目的是展示曾经很困难甚至无法单独用 CSS 解决的问题,现在被 Flexbox 布局轻松解决。随着最近释出的 Internet Explorer 11 和 Safari 6.1,最新的 Flexbox 语法已经被每一个的现代浏览器支持。
检查下边的 demo 。查看浏览器的网页审查工具或者深入 源代码 查看,一旦 Flexbox 成为主流,CSS 布局代码将会变得多么的简单。
展示

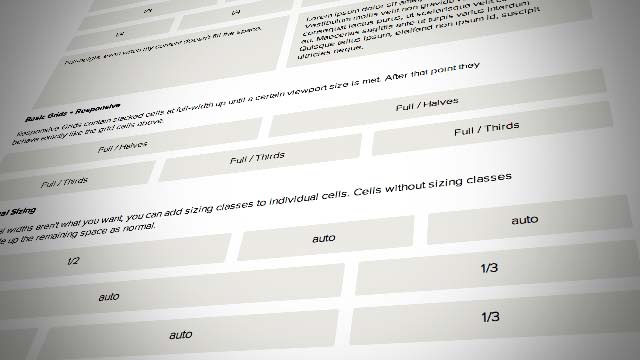
更棒,更简洁的栅格系统
Flexbox 满足了我们大部分对于栅格系统的需求。尺寸、对齐仅用一两个属性就能搞定。

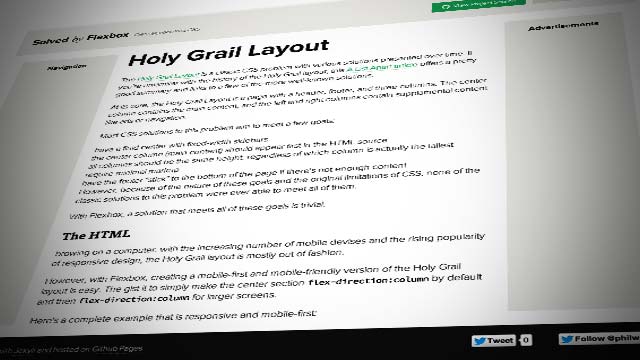
圣杯布局
这是一个经典的 CSS 布局挑战,历史上出现的方案都没有完美解决。直到 Flexbox 布局的出现,终于成为可能。

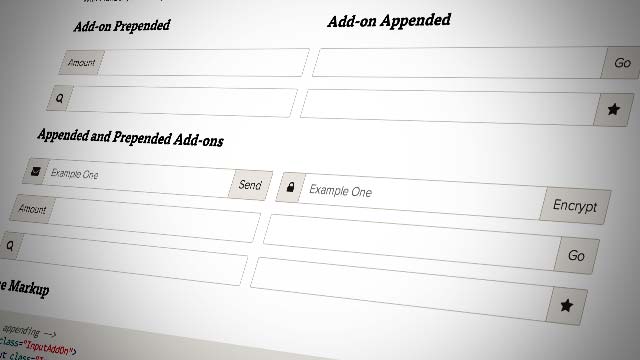
输入附加组件
创建全宽度,流式的输入/按钮组在 CSS 的历史中几乎不可能。有了 Flexbox 布局,一切将会变得更简单。

媒体对象
创建含有固定或变化的头像的媒体对象,不用担心溢出(overflow),清除浮动(clearfixing),或者块格式化上下文(block formatting context)等奇技淫巧。

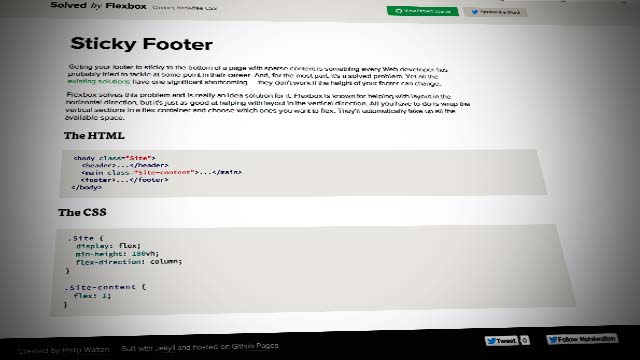
粘性页脚
让你的页脚粘在底部一直以来是一个技巧。如果页脚的高度未知,那么基本上就不可能了。然而这已成为过去。

垂直居中
这个经典的问题一直被 CSS hackers 挑战了很多年,历史的解决方案没有一个能够完整地解决。有了 Flexbox 布局,终于成为了可能。
浏览器支持
Chrome
21+Opera
12.1+Firefox
22+Safari
6.1+IE
10+Edge
All
注意事项和已知问题
- IE 10 支持 Flexbox 布局,但是当前版本仅支持 Flexbox 的草案版本: (
display:flexbox)。 - Safari 6 以及更早的版本支持 原始的 Flexbox 语法, 现在已经被淘汰: (
display:box)。 - Firefox 27 以及更早的版本不支持多行 flexbox 。查看 bug 报告 获得更多信息。
- 对于所有浏览器的支持力度,可以查看 caniuse.com/flexbox
关于代码
该页面的所有关于 Flexbox 解决特定问题的示例。都没有被设计用来解决浏览器的兼容性。一些浏览器不完全支持 Flexbox 布局的最新语法,所以,很遗憾,一些兼容性工作是需要的。
兼容性工作的代码没有展示在示例中,但是如果你好奇实现的细节,你可以查看源代码。每一个 demo 都有指向其源代码的链接,里边有完整的兼容性代码,以及文档注释,所以不用担心,去看一看吧。
Flexbox 布局自动化兼容性工具由 autoprefixer 提供。如果你没使用 autoprefixer 来写 Flexbox 代码,那么,你可能会犯一些可怕的错误。
在示例代码和源文件中使用的类名来自于 SUIT CSS,基于 BEM 方法。每个示例包含的可重用的 CSS 组件允许你复制修改适应你自己的项目。每个示例页面提供了各自组件的链接。
如果你发现了错误或者想提供一些额外的示例,欢迎在 Github 上开一个 issue 或者提交一个 pull request。
关于该中文翻译版本
该文档基于 Solved by Flexbox 原始英文版本的 CC-BY 授权协议,由 阿卡琳 独自翻译。
欢迎任何关于翻译或其建议。请在 Github 上给我发送 pull request 或者 开一个 issue